Apakah Sweet tooltips? nak tahu refer gambar di bawah:
Bila korang mouse over link, sweet tooltips akan muncul, macam dalam gambar kat atas (yang kotak purple tu) . Nak cuba pasang dalam blog tak? ok, ikuti tutorial di bawah:
1) Sing in akaun blogger
2) Dashboard > Design > Edit HTML
3) Dengan menggunakan ctrl + F (tekan serentak pada keyboard), cari kod </head>
4) Kemudian copy kod di bawah, dan paste SELEPAS / DI BAWAH kod </head> yang korang cari tadi
(pilih warna sweet tooltips)
Pink:
<link href='https://sites.google.com/site/jombinabelogsweettooltips/pink.css' media='screen' rel='stylesheet' type='text/css'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/tooltips.js' type='text/javascript'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/sweettiles.js' type='text/javascript'/>
Blue:
<link href='https://sites.google.com/site/jombinabelogsweettooltips/blue.css' media='screen' rel='stylesheet' type='text/css'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/tooltips.js' type='text/javascript'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/sweettiles.js' type='text/javascript'/>
Orange:
<link href='https://sites.google.com/site/jombinabelogsweettooltips/orange.css' media='screen' rel='stylesheet' type='text/css'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/tooltips.js' type='text/javascript'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/sweettiles.js' type='text/javascript'/>
Green:
<link href='https://sites.google.com/site/jombinabelogsweettooltips/green.css' media='screen' rel='stylesheet' type='text/css'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/tooltips.js' type='text/javascript'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/sweettiles.js' type='text/javascript'/>
Purple:
<link href='https://sites.google.com/site/jombinabelogsweettooltips/purple.css' media='screen' rel='stylesheet' type='text/css'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/tooltips.js' type='text/javascript'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/sweettiles.js' type='text/javascript'/>
Black:
<link href='https://sites.google.com/site/jombinabelogsweettooltips/black.css' media='screen' rel='stylesheet' type='text/css'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/tooltips.js' type='text/javascript'/><br /> <script src='https://sites.google.com/site/jombinabelogsweettooltips/sweettiles.js' type='text/javascript'/>
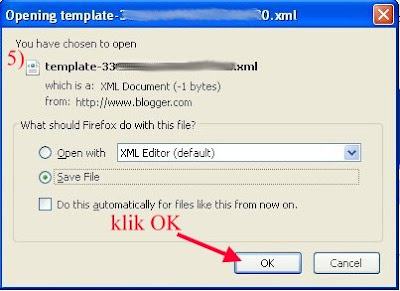
5) Lasty, klik preview, jika tiada eror, klik save template dan lihat hasilnya.
Selamat mencuba :)